아마존 LightSail 서버를 운영하면서 브라우저 방식의 ssh 콘솔을 이용해왔었는데 라이트한 작업만 했었다보니 로컬에 따로 접속 환경을 설정해두지 않았으나 이번에 mysql 설치 작업을 진행하면서 VSCode 환경에 ssh 접속 환경을 셋팅하게 되었습니다.
제게 있어서도 VSCode 가 개발IDE 로써 점점 사용빈도가 높아지고 있다보니 더욱 이쪽 환경을 더 많이 셋업하게 되네요
Remote SSH 확장팩 설치 => SSH Key 다운로드 => SSH Config 파일 수정 => SSH 접속
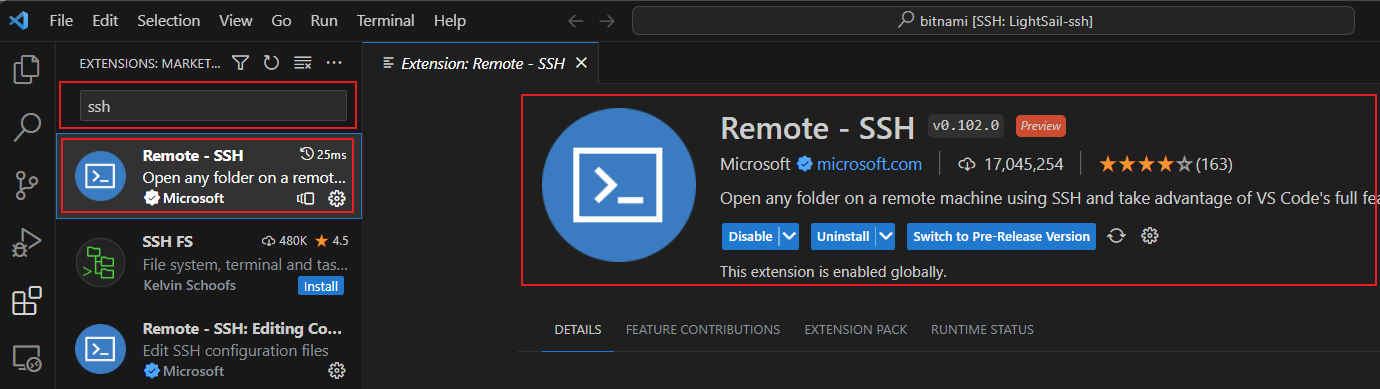
먼저 확장팩 탭으로 이동해 Remote-SSH 를 검색해서 설치를 진행해줍니다.

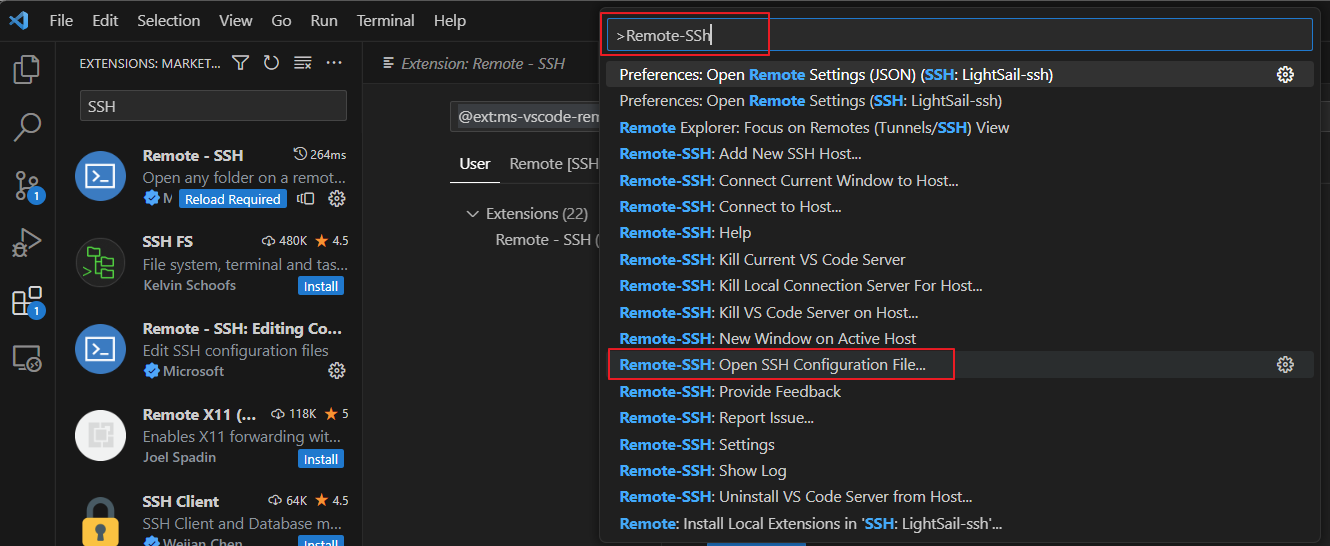
설치가 완료되면 검색바에 >Open SSH Configuration FIle 을 찾아서 열어줍니다.
풀 경로는 >Remote-SSH : Open SSH Configuration FIle 인데 F1 을 눌러 Open SSH Configuration FIle 정도만 검색해줘도 찾을 수 있습니다.

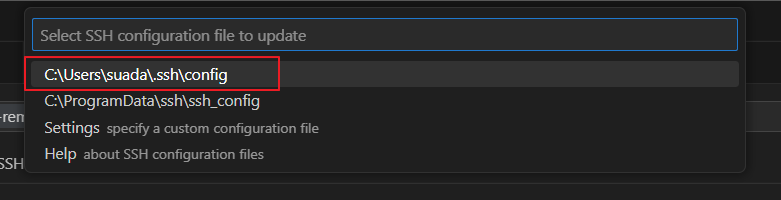
접근 가능한 Config 파일 리스트가 나오는데 제일 상단의 사용자 경로의 .ssh 폴더아래에 위치한 config 파일을 열어줍니다.

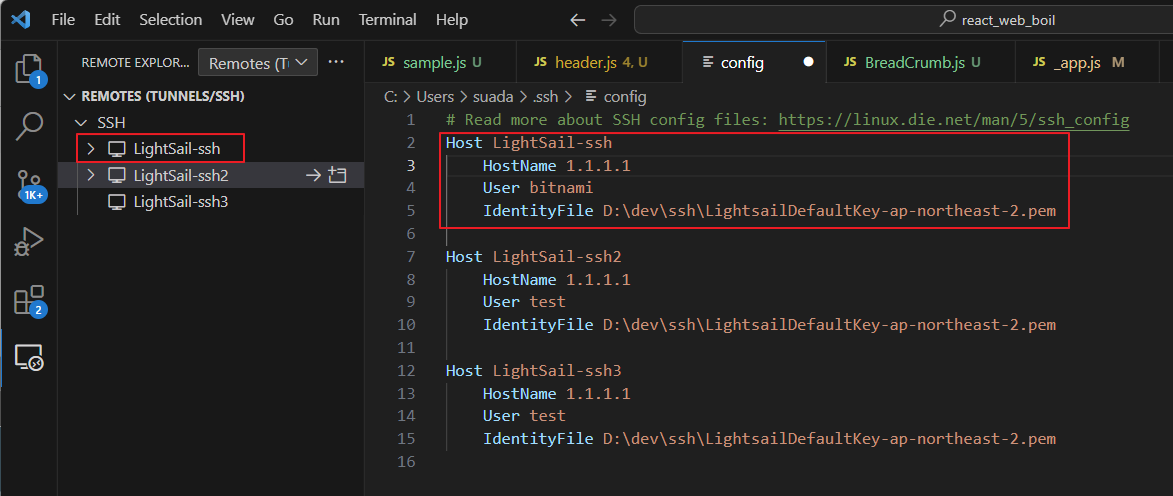
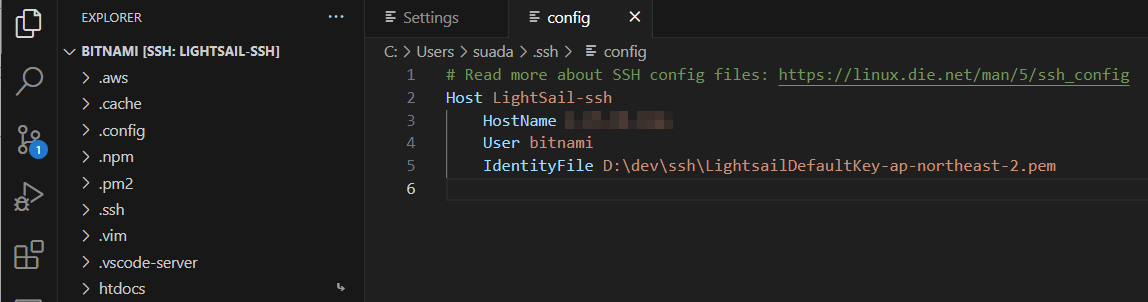
config 파일을 열면 디폴트로 작성되어 있는 Host 정보가 있을텐데 아래 양식처럼 HostName, User, IdentityFile 정보를 기입해줍니다.

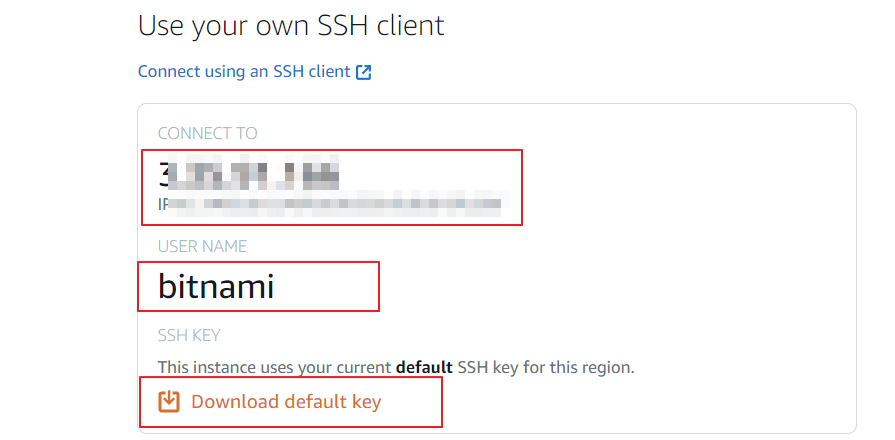
해당 정보는 LightSail 인스턴스 접속 정보에서 확인이 가능하며 public IP, User Name, 그리고 SSH KEY 정보입니다.
Key 파일은 Donwload default Key 를 통해 로컬 드라이브에 저장해두고 해당 경로를 넣어주면 됩니다.

접근할 서버는 1개 뿐이어서 아래처럼 설정을 해두면 Remotes 탐색 정보에서 SSH 하위에 아래 Host 정보가 나타나게 됩니다.
Host LightSail-ssh
HostName 1.1.1.1
User bitnami
IdentityFile D:\dev\ssh\LightsailDefaultKey-ap-northeast-2.pem
이렇게 설정 후 좌측 접속 버튼을 눌러주면 SSH 로 접속이 이뤄지게 됩니다.
처음 접근시에는 대상 서버의 OS 정보를 선택하라고 나오는데 Linux 를 선택해서 진행해주었습니다.

*** 윈도우 환경에서 ssh 접속 진행시 Permission for ~~ are too open 과 같은 오류메시지를 만나면서 접근이 되지 않는다면 아래 포스팅을 참고해주세요
https://quantrader.tistory.com/186
AWS SSH 접속 실패 - Permissions for 'ssh key 파일경로' are too open
윈도우 환경에서 개발을 진행하며 VSCODE 에 SSH 확장팩을 설치 후 SSH 접근 환경을 설정하던 중 맞딱드린 오류를 남겨봅니다. 클라이언트 개발 환경은 윈도우 11 이며, VSCode 툴에서 진행했습니다.
quantrader.tistory.com
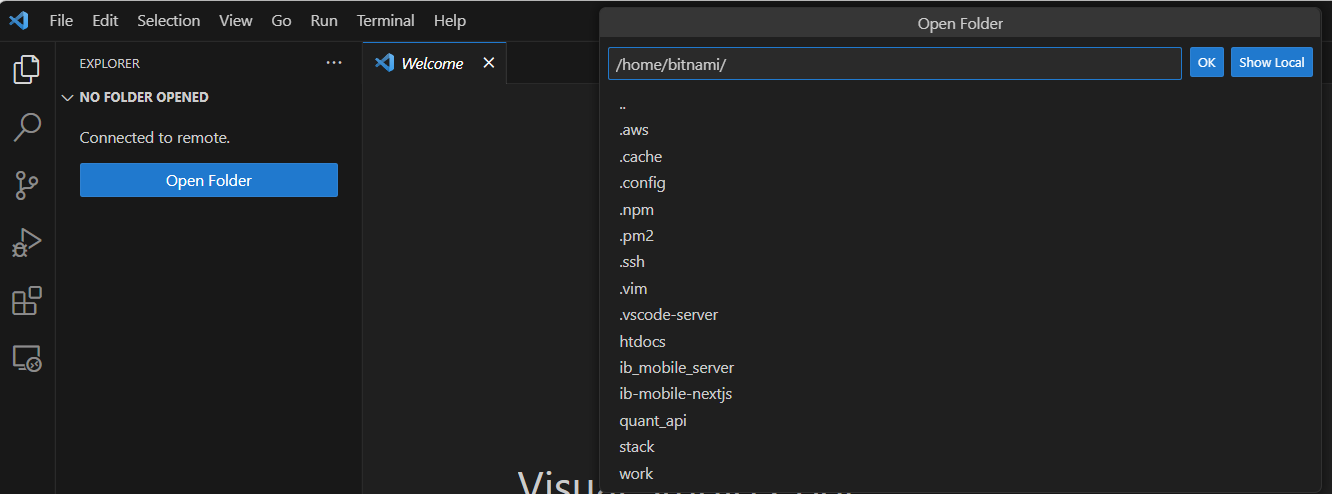
좌측 폴더 리스트 탭을 선택해 들어가면 접속이 되었다는 메시지를 확인할 수 있으며 폴더 구조도 확인이 가능해집니다.
Open Folder 을 누르고 경로를 선택해 OK 버튼을 눌러줍니다.
그러면 전체 폴더 구조를 확인할 수 있으며 UI상에서 파일 및 폴더 생성도 가능하며 파일을 바로 열수도 있습니다.


터미널을 열어보면 로컬 윈도우 폴더가 아닌 ssh 로 접근된 서버 쉘이 실행된 상태인것도 확인이 가능합니다. 이제 mysql 서버를 설치해보아야 겠습니다.


