스프링부트 환경에서 PWA(프로그레시브 웹 앱) 구성 테스트를 해보던 중 ngrok라는 것을 알게 되었습니다.
외부에서 내부 특정 포트로 포워딩 해주는 링크를 만들어주는 서비스로 집에서도 회사에서도 외부테스트 진행시 유용하게 사용이 가능하네요
아래 공식사이트에서 서비스를 제공하고 있으며 nrgok 프로그램을 다운받아서 사용하셔야 합니다.
ngrok
Ted Chou Product Manager, HENNGE Connect
ngrok.com
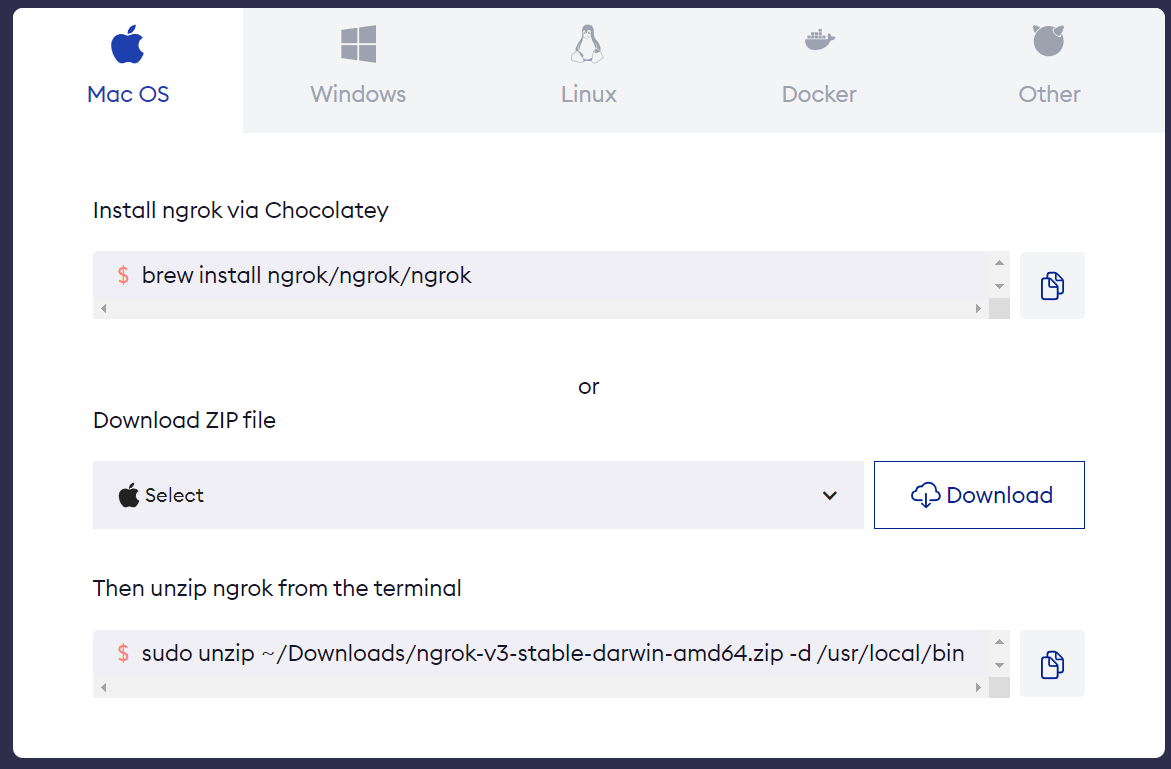
Mac OS, Windows, Linux 등 다양한 OS 플랫폼을 지원하며 도커와 기타 플랫폼도 지원하고 있습니다.
저는 윈도우 환경하에서 테스트를 진행할거라서 Windows 탭에서 제공하는 압축파일을 다운받고 압축해제해서 테스트를 진행했습니다.

아래 명령어를 통해 http 프로토콜로 80 포트로 접속 가능한 터널을 생성해줍니다.
ngrok.exe http 80
forwarding 정보로 https://964a-116-38-145-238.ngrok.io 접속시 내부 localhost 80 포트로 접속이 되게 됩니다.

접속 테스트를 해보니 띄워져 있는 서버가 없어서 No connection 에러가 발생합니다.

사실 서버 설정을 하고 띄우더라도 인증토큰을 설정해주지 않으면 서버에 접속이 안됩니다.
그래서 nrgok 사이트에 회원 가입을 하시고 인증토큰을 가져와서 추가해주는 작업이 필요합니다.

구글 계정 혹은 github 계정을 통해 회원가입을 진행 후 Your Authtoken 메뉴로 이동하셔서 Authtoken 을 획득해옵니다.
그리고 아래처럼 커맨드라인에서 인증토큰을 추가해주는 작업을 해주어야 합니다.
ngrok config add-authtoken 인증토큰
그리고 다시 서버를 띄우고 새로이 할당된 URL로 연결해보니 접속이 됩니다
크롬으로 접속했고 바탕화면에 설치해서 사용하라는 안내 메시지가 뜹니다.
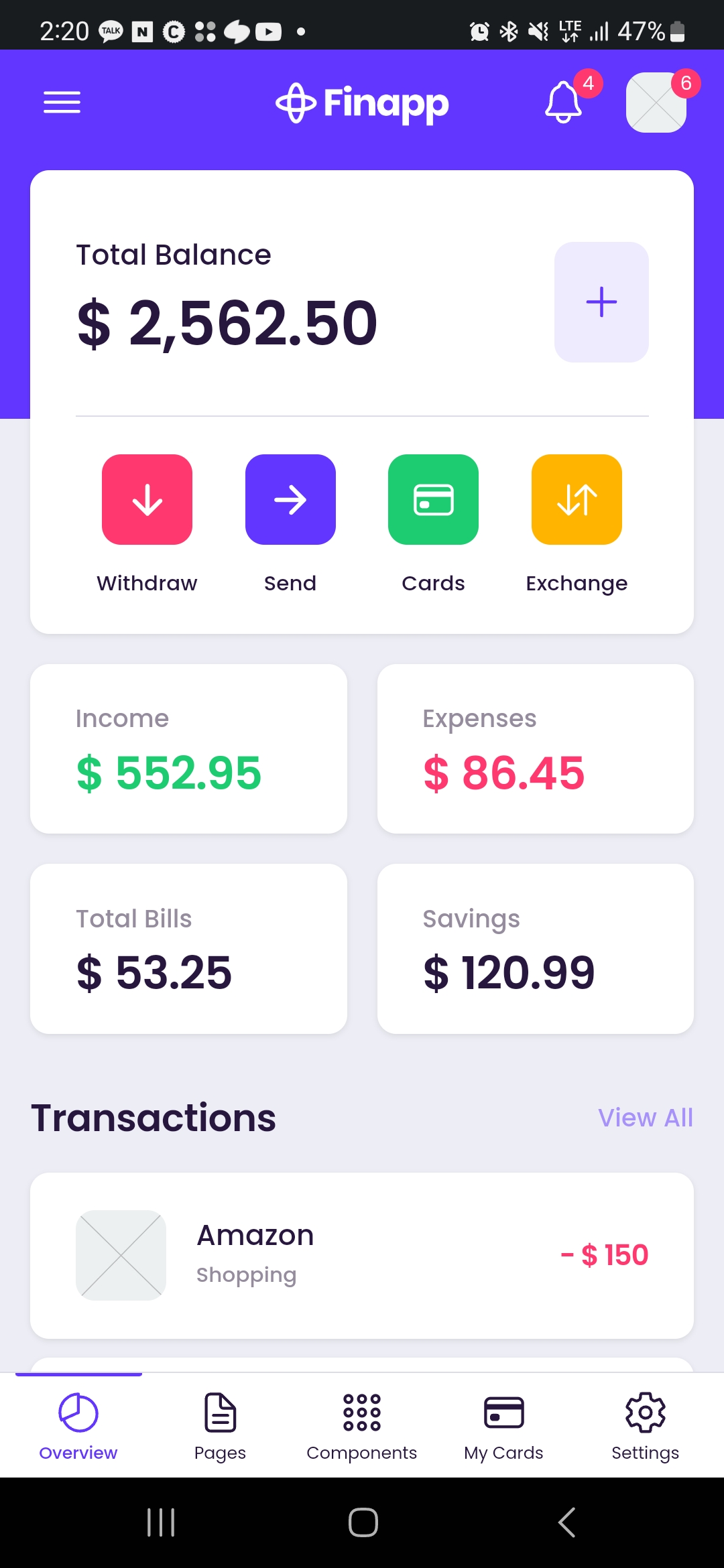
바탕화면에 설치 진행후 바탕화면 아이콘을 탭해서 실행시키니 앱처럼 꽉찬 웹앱이 실행이 됩니다.

데모는 Finapp 템플릿을 이용해보았습니다.
Service Worker js 를 등록해서 사용하는데 개발환경에서 크롬브라우저로 테스트 시에는 계속 sw.js 등록과정에서 오류가 발생했는데 모바일앱에서 테스트를 진행하니 문제가 발생하지 않는군요
문제가 발생하고 있지만 인지를 못하는 것인지 잘 모르겠습니다.
PWA를 처음 진행해보고 있다보니 시행착오를 많이 겪고 있네요
SpringBoot 에 jsp 로 화면단을 구성하고 있는데 여기에 PWA로 구성을 해서 실제로 쓰이는지도 의문인데 어디 물어보질 못하고 있네요

